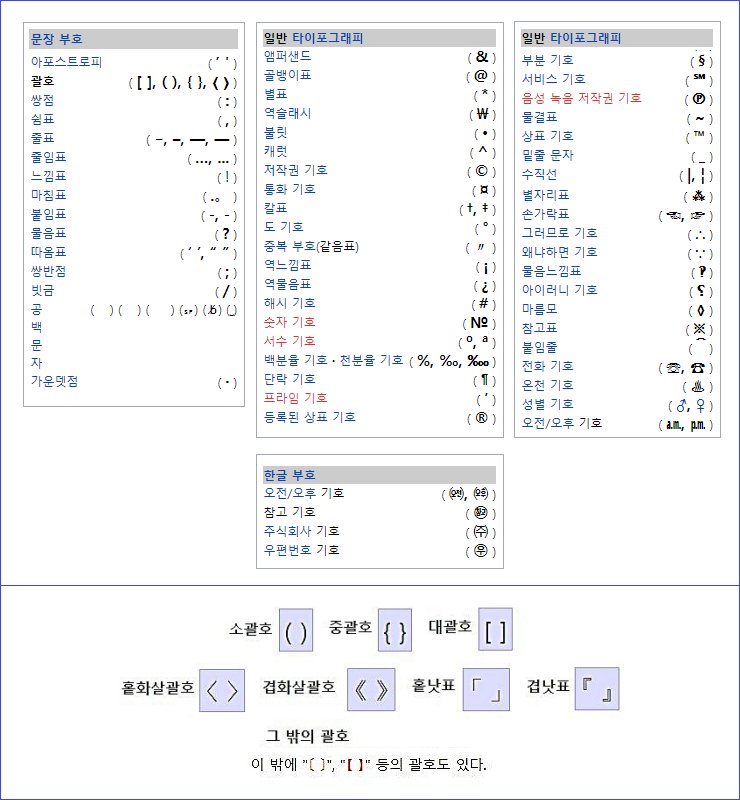
콜론, 세미콜론이 아니라 쌍점, 쌍반점이 정답이네!
콜론, 세미콜론이 아니라 쌍점, 쌍반점이 정답이네!
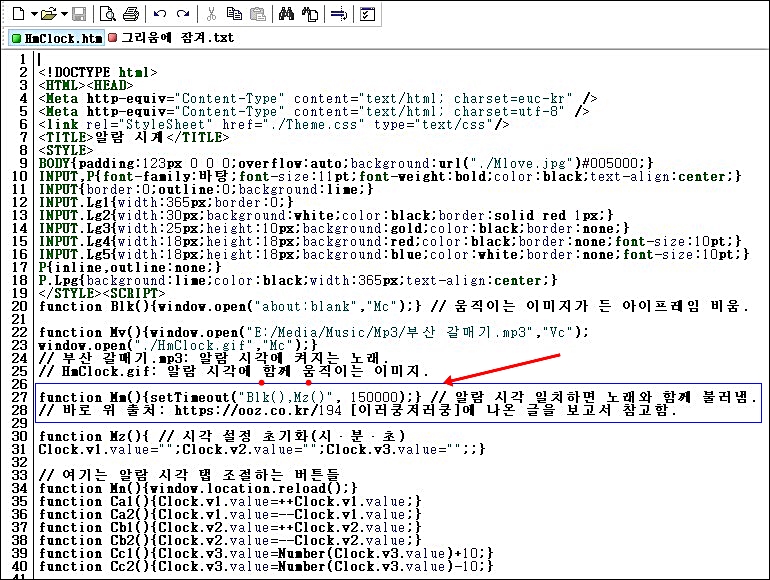
어제는 자바스크립트에서 'setTimeout'이라는 태그를 통해 문서 중간에 문서가 저자신 제어하는 기능을 알았습니다.
그 덕분에 만들었던 알람 시계가 그럴싸하게 풀렸는데요. 나중에 보니 설정해 둔 알람 시각이 끝까지 남아있어 다소 어색하더라고요.
또 하나는 문서가 잘 풀리니까 알람음 재생 시간도 들 날 쭉 거리지 않고 일정한 시간을 유지하기에 그것 풀 재생 시간으로 잡았던 여유 시간도 많이 줄일 필요가 생겼습니다.
그래서 전체 알람음 재생 시간 여유분도 달랑 1초로 줄였고요, 알람이 멈추면 미리 설정했던 알람 시각도 초기화(안 보이게끔)하는 함수를 'setTimeout' 문장에 추가했답니다.
그러니까 'setTimeout' 함수에 복수의 'function(함수)'이 들어간 꼴입니다.
그걸 제대로 했을 거로 생각하고서 알람 시계를 돌렸는데 요놈이 글쎄 아무런 반응도 없이 요지부동이지 뭡니까?
뭐가 잘못됐나 싶기에 얼른 'F12(크롬의 개발자 도구)'를 눌러서 어디가 잘못됐는지 들여다보는데 알람 시각 초기화 부분이 붉은색입니다.
다시 웹 문서에서 개발자 도구에서 지정한 라인을 보니까 함수의 시작 지점에 반드시 들어가야 할 중괄호 여는 기호({)가 빠졌더라고요.
그걸 넣으면서 나중에 그 함수에서 '시·분·초'를 쌍반점을 덧댄 한 줄에 넣었지만, 맨 처음엔 그 모두가 각각이 한 줄씩이었어요.
저는 그 '시·분·초' 문장에 신경 집중하느라고 깜빡 함수 시작 부분을 빼먹었나 보네요.
그것 고친 뒤 알람 시계 돌려보니까 인제는 멀쩡하게 잘 돌아갑니다.
흠 짭짭^^ 헤헤~
~ 하낫둘^ 센넷^^ ~

~ 하낫둘^ 센넷^^ ~

출처: https://ko.wikipedia.org/wiki/괄호